陰影在很多版型中都會出現,那麼它到底如何設定的呢?
陰影可以讓畫面上的靜態元素看起來更立體,或是也能利用陰影增加與使用者之間的互動性。首先我們來看看它可以被設定的屬性:
box-shadow: none|h-offset v-offset blur spread color |inset|initial|inherit;none:預設值爲none 表示沒有陰影h-offset :(必須值)水平位移,不能使用百分比v-offset :(必須值)垂直位移,不能使用百分比blur :陰影模糊程度,不能接收負值,不能使用百分比spread :陰影擴散程度,不能使用百分比color :顏色,沒有設定就繼承父元素inset :內陰影,預設爲外陰影initial :使用瀏覽器預設值inherit :繼承父元素的設定
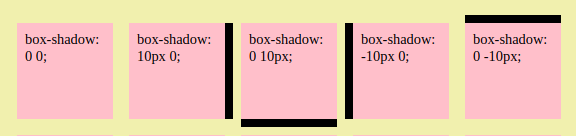
我們先看看下圖中觸發陰影的兩個關鍵元素 h-offset 及 v-offset 的變化。

第一個 box 中 h-offset 及 v-offset 皆設定爲 0 ,表示此時並沒有任何位移量,那麼現在還是有陰影嗎?還是有的,只是我們沒有設定任何模糊及擴散,所以它老老實實的待在盒子的正背後,被盒子遮住了。
在第二到第五個盒子中,設定了不同的 h-offset 及 v-offset 偏移量,與第一個盒子相比,陰影開始現形了,因爲它有了位移量,盒子就擋不住它了。例如第二個盒子設定水平方向 10px ,則偏移右邊 10px,第四個盒子設定爲負值則偏移左邊;第三個盒子設定垂直方向 10px,則偏移下方 10px,第五個盒子設定爲負值則偏移上方。
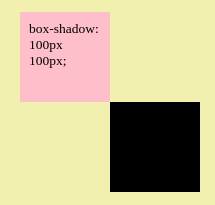
那麼我們讓盒子偏移到現出原型來看看吧!在下面這個例子中,盒子的寬高皆爲 100px,在未設定任何模糊及擴散程度時,陰影也是寬高皆爲 100px,所以當我水平偏移向右100px,垂直偏移向下100px,我就可以看到完整的陰影了。

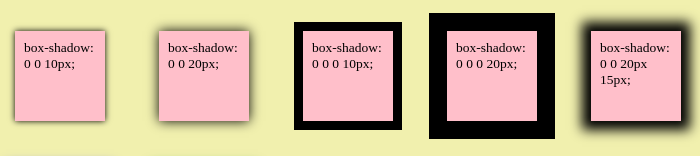
接著我們看看 blur 及 spread 的設定,這兩者我認爲是相輔相成的。

第一及二個盒子僅設定 blur,代表的是其陰影邊緣的模糊程度,換言之,也就是其銳利程度,當值越高越模糊,越不銳利,邊緣看起來會越透明。第三及四個盒子僅設定 spread ,單獨設定 spread 時,看起來與 border 的效果很像,太紮實不透明也就沒有陰影的感覺了。接著第五個盒子同時設定了 blur 及 spread,與前四個盒子相比就有比較大的陰影感了。如果以美感程度的話,其實第一個及第二個的效果也很夠用,就看整體設計需求了!
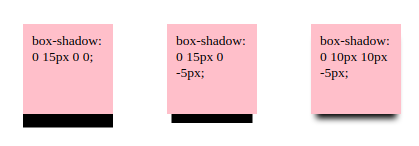
spread 還有一個很棒的地方,它可以設定負值,可以讓陰影看起來短一點,看看以下範例,第一個盒子讓它垂直向下偏移 15px,第二個盒子設定了 spread 負值 -5px ,與第一個盒子相比,陰影明顯小了一些,第三個盒子再加上 blur 設定,是不是有一種被微微向上翻的感覺。

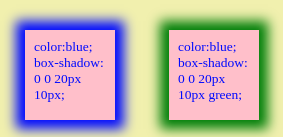
接著是顏色的部分,在上述的盒子當中,顏色皆爲黑色,其實是繼承父親顏色,那麼一般沒有設定時,瀏覽器預設爲黑色。在下方範例中,第一個盒子,將其字體顏色修改爲藍色,陰影顏色沒有設定,則陰影繼承藍色。第二個盒子,其字體顏色一樣爲藍色,陰影顏色設定爲綠色,則陰影爲我們設定上去的綠色。

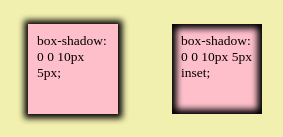
接著是陰影方向,上述的陰影皆爲其原本的默認值外陰影,我們可以透過設定第六個屬性 inset,將其修改爲內陰影。下圖左邊爲原本的外陰影,右邊爲內陰影,可以看出外陰影有浮起來的陰影感,內陰影則有陷進去的感覺,兩者都有其特色。

接著,我們來試試看多個陰影效果。

陰影設定值:
box-shadow:
-10px 0 10px 3px rgba(252,32,13,0.5),
10px 0 10px 3px rgba(29,24,242,0.5),
0 10px 10px 3px rgba(5,115,3,0.5),
0 -10px 10px 3px rgba(228,12,236,0.5);
多組陰影設定之間只需要用逗號隔開,陰影層疊方式爲最先設定值在最上面,後續增加疊加在後方,所以此範例中,第一個設定的是紅色陰影,可以從上方的紫紅色陰影和下方的綠色陰影中,看出來他們都被紅色陰影覆蓋了,表示他們的顯示於紅色陰影後。
以上爲陰影的基礎設定。試試看吧:)
